Barrierefreiheit – ein Muss und kein Kann!

Barrierefreiheitsstärkungsgesetz (BFSG)
Das Barrierefreiheitsstärkungsgesetz (BFSG) in Deutschland beruht auf der EU-Richtlinie 2019/882, die Anforderungen an die Barrierefreiheit von Produkten und Dienstleistungen im digitalen Raum festlegt.
Ab 2025 müssen Unternehmen ihre Websites so barrierefrei gestalten, dass die Betrachtung und Bedienung dieser für Menschen mit Behinderung ohne Probleme möglich ist. Wir begleiten dich in allen Schritten – von der Beratung über die Entwicklung bis zur Optimierung und Umsetzung, damit deine Website, dein Online-Shop oder deine mobile App den gesetzlichen Vorgaben entsprechen.
Das Wichtigste in Kürze:
Ab 2025 müssen die Darstellungen digitaler Produkte barrierefrei sein, was bedeutet, dass deine Produkte den WCAG-Standards (Web Content Accessibility Guidelines) entsprechen müssen.
Sogar Drittanbieter-Software, die in deiner Webseite oder deinem Online-Shop verwendet wird, muss barrierefrei sein. Da hilft auch kein Haftungsausschluss!
Das Barrierefreiheitsstärkungsgesetz sorgt dafür, dass Produkte, Dienstleistungen und Informationen, die über digitale Medien und Ausgabegeräte dargeboten werden, für Menschen mit Einschränkungen besser zugänglich sind. Es betrifft unter anderem:
- Webseiten und Apps müssen barrierefrei sein, damit Menschen mit Einschränkung diese ohne fremde Hilfe nutzen können.
- Online-Shops müssen für Menschen mit Einschränkungen so zugänglich sein, daß sie problemlos und ohne fremde Hilfe einkaufen können.
- Selbstbedienungsterminals wie z.B. Geldautomaten müssen von Menschen mit Einschränkungen bedient werden können.
- Kommunikationsdienste wie E-Mails, Chats oder SMS müssen barrierefrei sein, damit Menschen mit Einschränkungen daran teilnehmen können.
Beispiele für Hardware, die barrierefrei angeboten werden müssen, sind Computer, Notebooks, Tablets, Smartphones, Mobiltelefone, Geldautomaten, Automaten für Fahrkarten und Check-ins, Smart-TVs, E-Book-Reader und Router.
Beispiele für Dienstleistungen, die dem Gesetz entsprechen müssen, sind Telefondienste, E-Books, Messenger-Dienste, mobil verfügbare Dienstleistungen einschließlich Apps im überregionalen Personenverkehr, Bankdienste, Online-Handel sowie interaktive Selbstbedienungsterminals für den Stadt-, Vorort- und Regionalverkehr.
Hier sind einige bestehende Barrieren, die berücksichtigt werden sollten:
- Technische Einschränkungen: Deine Nutzer haben technische Schwierigkeiten, wenn die Inhalte deines Shops nicht für assistive Hilfsmittel geeignet sind. Zum Beispiel führen fehlende Untertitel oder Alternativtexte für Bilder dazu, dass Screenreader Lücken im Inhalt hinterlassen. Auch ältere Browser oder nicht funktionierende Lautsprecher führen zu Einschränkungen.
- Visuelle Einschränkungen: Dies umfasst temporäre Einschränkungen wie Entzündungen oder Verletzungen sowie Farbsehschwächen wie Rot-Grün-Schwäche oder sogar Blindheit. Personen mit geringfügigen Sehschwächen könnten Probleme haben, kontrastarme Inhalte in deinem Online-Shop zu erkennen.
- Auditive Einschränkungen: Temporäre Höreinschränkungen oder Taubheit können dazu führen, dass auditive Inhalte nur begrenzt oder gar nicht genutzt werden können.
- Kognitive Einschränkungen: Menschen mit Aufmerksamkeitsdefizit, Legasthenie oder Lernbehinderungen finden unstrukturierte Informationen oder sich bewegende Elemente möglicherweise herausfordernd. Durch die Kontrolle über Audio- und Bildschirmbewegungen sowie einer klaren inhaltlichen Struktur kannst du hier Barrieren abbauen.
- Motorische Einschränkungen: Verschiedene körperliche Einschränkungen wie gebrochene oder fehlende Körperteile, körperliche Erkrankungen können die Navigation auf deiner Seite erschweren. Es ist wichtig, eine einfache Navigation auf deiner Seite zu ermöglichen.


Handlungsbedarf!
Wer die Anpassung seiner digitalen Angebote an das im Januar 2025 modifizierte Gesetz vernachlässigt oder gar ignoriert, muss mit Abmahnung und damit verbundenen, erheblichen Strafen rechnen.
Es ist also dringend und zwingend nötig, die digitalen Auftritte auf die Einhaltung der neuen Gesetzgebung zu überprüfen oder überprüfen zu lassen.
Wir helfen gerne dabei, Kontaktieren Sie uns und wir können in einem ersten Check schon bestimmen, was zu tun ist.
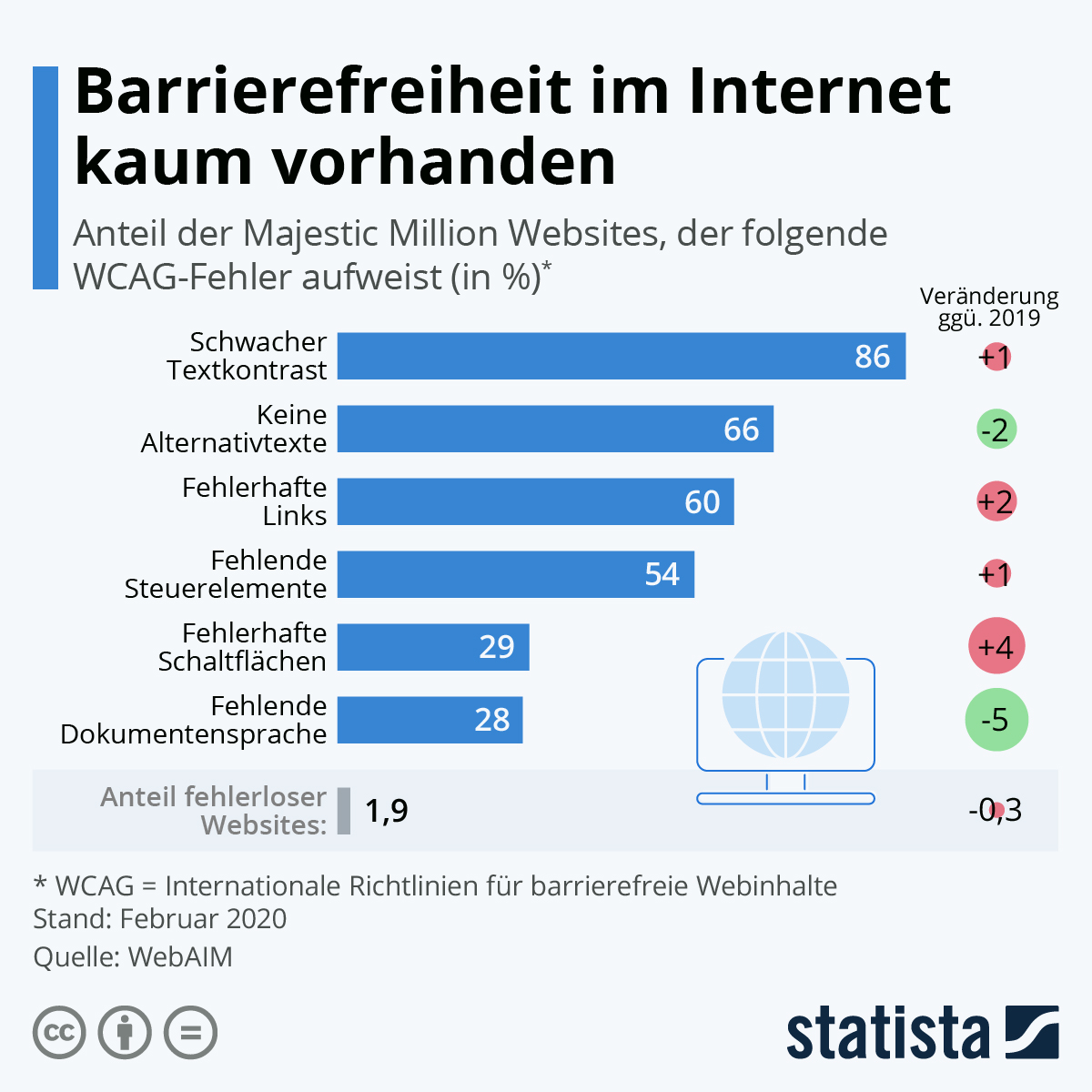
Hier noch zwei beeindruckende Statistiken zum Thema


Hier noch, der Vollständigkeithalber, der original Titel des Gesetzes
Gesetz zur Umsetzung der Richtlinie (EU) 2019/882 des Europäischen Parlaments und des Rates über die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen (BFSG)